Guest Blogger: Kim Bruce
Artists and others can use the WordPress blogging platform as a content management system (CMS) for their online presence.
You can manage your portfolio, update your CV, and post upcoming shows and exhibitions by using WordPress PAGES. Imagine being able to update your website anytime, anywhere and without having to ask, wait or pay someone to do it for you! And best of all WordPress is open source meaning it’s free.
Here are the 5 steps you will need to take in order to use WordPress as a CMS–provided you already have WordPress installed with a suitable hosting company.
1. Change the “Reading” settings to a static page. What this does is remove the blog posts from being your home page and uses a standard (static) page of your choice instead.

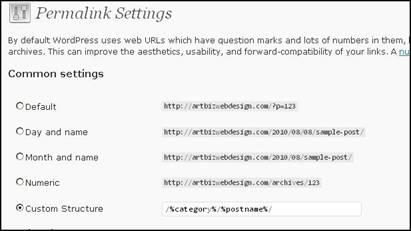
2. Change the “Permalinks” to Custom Structure. This will display your page URL’s in the browsers address bar like a typical website. So rather than have your portfolio appear as www.yoursitename.com/?p=123 it will look like www.yoursitename.com/portfolio/

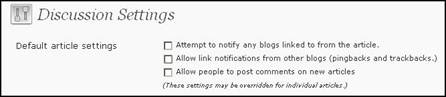
3. Uncheck the top 3 boxes under the Discussion Settings to close the comments and remove the links to and from other blogs.

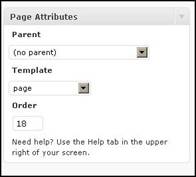
4. While this will remove the comments box from the site it will by default cause a “Comments are Closed” to appear. To prevent this from happening you need a page template with the comment loop removed to be part of your theme. When creating a new page ensure you select the “page” template from the Page Attributes menu.

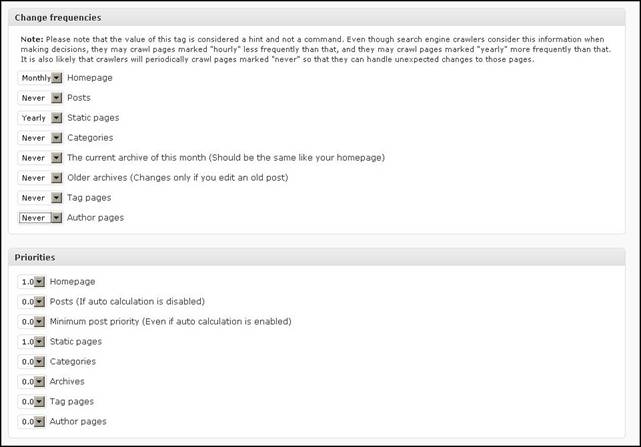
5. Get the Google XML Sitemap plugin and configure it so that the Priorities are set high for Static Pages and low for Posts. Also set the Change Frequencies for Posts to Never and–if you are updating your static pages, adding new work to your site on a regular basis–set the Change Frequencies to daily, weekly, monthly or what ever suits.
This tells the search engine crawlers when they should look for new content. Google XML Sitemaps adds a sitemap to your site which is used by the crawlers to find and index your content on the major search engines. It also notifies Google, Bing, Ask and Yahoo about updates to your site.

Once the 5 steps are complete you will have WordPress configured to use as a content management system without the blog component. All you have to do from here is add your content.
WordPress is user friendly and easy to use. When asked how easy I usually say if you can attach an image to an email and type in text editor like Word then you can use WordPress.
space
Kim Bruce runs Artbiz: the business of art “web design,” where she creates websites for creative types. She is an artist herself and uses WordPress as both a CMS and a blog. Kim works out of her office/studio located in the foothills of Alberta just outside of Calgary.



35 thoughts on “Manage Your Artist Portfolio in WordPress”
Why would I go through all that when I can more easily just add a portfolio page to my regular website? Or am I an outlier because I can code HTML and CSS? I personally find it more useful to have my blog (WordPress.org) installed along with my regular website.
All I want to know how to is modify my theme to be widget compatible and the wordpress forum suggestion did not work. 🙁
That’s great that you know HTML and CSS and can manage your site with that knowledge. A lot of artists don’t know these coding languages and that is where WordPress comes in. It allows people without these skills to have an online presence and be able to upload images to their portfolio and type in a text editor much like Microsoft Word.
To make your theme widget ready follow this link to WordPress.org’s documentation for the steps needed to modify your theme.
http://codex.wordpress.org/Widgetizing_Themes
Ah, so I am strange even for an artist, Heh. Thanks for the link Kim. Yes, I tried there before and, if I recall correctly, that somehow stopped my theme from working with the dashboard completely. Very strange. Clearly I am going to have to spend more time researching and experimenting. So, not going to happen very soon as I have a lot on my short term schedule as it is. It’s probably something I did when I modified the old default classic theme so much to make my own theme out of it. I apparently am missing a php or css file (I know I didn’t delete it, it just didn’t come with this theme).
Nonetheless, I do thank you for the advice. That’s very kind of you. You’re right. It is a great idea for artists (and others) who want to have that flexibility and functionality with a certain amount of ease without having to pay for every little change.
Hi Patricia
It could be that all you need are the Plugin API Hooks in your theme which is a newer requirement for theme development. Have a look at this article http://codex.wordpress.org/Theme_Development and scroll down and look for wp_head() and wp_footer(). Make sure that you include them in your header and footer.
It’s usually the simple things…
Oh cool! Thanks for the leads! You’re right, it usually is those darned simple things. And this sounds very, very likely. The original underlying theme is almost as old as WordPress itself. Ouch. I’m dating myself as well!
Thanks very much! Will have a look after I finish my scheduled tasks for today. Can’t wait. I actually enjoy messing with the guts of the code. You are a doll, Kim!
You’re more than welcome, happy to help.
Willing, able and standing by!
Right now I use WordPress for my blog but was thinking of creating a static front page to act as an overview and have links to my most recent blog post, twitter feed, etc. Would this be recommended, however, for SEO purposes? Right now my blog is at the root, but creating a static page would move my blog posts to something like capappasart.com/blog and I am concerned that this would mess something up with either my RSS feed, or traffic coming in.
Why not just create a new static page in your current WordPress install containing the info and links that you want. You can achieve a “splash” looking page with or without your “blog” sidebar by creating a page template for it in your theme. You can even create a different sidebar for use on that static page. Then you would not have to move your blog – it can stay in the root.
Do you currently use an SEO plugin or Google XML Sitemaps? As that will help with keeping your site well indexed with the search engines no matter which page you use as your “home” page.
I don’t currently have an SEO plugin installed, but I think I will look into a good one, as well as the Google XML Sitemaps. Thanks for your advice.
Try All in One SEO or Headspace both are easy to use and add a SEO editor on each page / post so you can customize it for that pages specific content.
It occurs to me that codelifter.com has a few slideshow javascript subroutines you could use, depending on what you want them to do. I use the very simplest one on my index.html page, but there are others with different features.
(I like to code my pages in CSS and HTML too.)
I use word press for my site. Do you know of any good widgets for the sidebar that maybe I could use to show a picture feed or some info?
Hi Arthur
Next Generation Gallery has a great widget for a sidebar slide show. Or if you have a Flickr account you can use any number of plugins listed at WordPress.org
Here’s the link http://wordpress.org/extend/plugins/
Just enter your search term i.e. flickr feed or nextgen gallery
Hello. I have searched high and low, paid, free and I can’t find a decent template for artists. I know I am a bit picky but it seems like the really great ones are custom made. Is there any hope for someone who is just starting out to find a great template?
Thanks in advance!
Dana Barbieri
Absolutely, please have a look at my artist templates at http://artbiz.ca/templates-2/artbiz-templates/ There are 25 of them especially designed for artists. You can have what you see or I can customize one for you.
Let me know what you think.
Thank you for this resource. That link has been changed to:
http://artbiz.ca/wordpress-artist-themes/
Dana: I also think it’s important to define what you want in a template. In other words, write a list of the various elements you’d like to see on your blog before you go searching.
I’m trying to figure out how to put multiple slideshow in the same website. I work in different media/theme & would like to keep them separate. Can anyone suggest a template or a way to use multiple photoshop slideshows in one site?
Thanks
I had a look at your site Robyn your body art work is extraordinary. I noticed that it is an HTML site so you could create your slide shows using Flash or my favorite and more affordable – Swish. Then you could have as many slide shows that you feel like making. There is also another program that could be integrated into your HTML site call “Slide show Pro” (Google them). You would need to install it on your server and then you can manage all your gallery images there and insert the code into your site to link the two.
If you wanted to consider converting your site over to WordPress then have a look at Next Generation Gallery. You can create multiple slide shows and galleries right inside the sites admin and it is much easier to manage than any of the above mentioned.
Pingback: New Post: Wordpress vs. Blogger vs. Tumblr: Free Artist Websites « The Practical Art World
Pingback: Blog vs. Website — Art Biz Blog
I use a subdomain for my blog (http://blog.RetroCollage.com), which has a front page of posts. However, I have the gallery homepage set to http://RetroCollage.com, which is permanently forwarded to http://blog.RetroCollage.com/art-gallery/.
I have modified the theme template to remove the sidebar with all the widgets, so it is a static, widget-less page with navigation to a few different galleries on the content area, and a few links across the top. It has a much simpler, cleaner look than my blog while it actually is part of the blog.
Sorry, I can see my comment was not quite clear. If you can combine this with the previous one, that would be great. Thanks
The only page without the widgets and sidebar is the homepage of the gallery at http://RetroCollage.com. The rest of the website/blog does have widgets.
That’s great Eric. WordPress is truly one of the best and versatile blogging AND content management systems (for static websites) out there!
I get more and more requests to combine blogs with websites so that visitors to your site never feel that they have left to go to one or the other. And your look is consistent across both.
Tip: did you know that you can import your posts from Blogger, Blogroll, Live Journal among others into WordPress so you never have to start over
Thanks for the tips, Kim.
Fantastic post, thank you so much! I’ve coded most of my websites from scratch, but I’m started to get tired (and/or lazy?) and want to convert over to WordPress.
How do I keep the blog on the main page, but have separate static pages? The website I’m trying to revamp is my actor website, so I’m looking for static pages to post videos, photos, my resume, biography, etc. Any suggestions?
That is really quite easy with WordPress May.
WordPress has a setting in the “Reading” menu where you get to chose what will be the landing page of your site. You can set it to either your latest blog posts or a static page.
Hope this helps.
Oh yeah, I love wordpress. I use it for my art blog where I post my digital paintings, animation, and music. I don’t know what I’d do without it.
Kim,
Thank you for your tips. How do you create a Blog page and get your posts to show up there?
Mary
Hi Mary
I have a tutorial on having a static page as the landing page of your WordPress site and how to bring in your blog posts in cronological order on a special page. Please see http://artbiz.ca/help/videos/landing-page/
You will have to opt in the see the tutorials.
Kim,
I have opted in but there was no where to enter my password. I don’t think I have one. I would like to view your video. Please help.
Mary
Your password is in your Welcome message. Check your spam folder maybe it got caught up in it.
I will also email it to you directly.
Thanks for posting the new link for my themes. I have been working on the SEO of my site which has changed some of my URL’s
Kim,
Thank you for your additional help on bringing in the blog posts to my blog page and changing my username of admin to my real name.
Your help is most appreciated!
Mary
You’re very WELCOME, I’m happy to help!
Thank You Mary