If you’re changing your Web site around and are afraid people will get lost if you move pages, create a user-friendly page to redirect people.
There is usually a single page that is the default for all of your “file not found” messages on your Web site. For mine, it’s Error 404: File Not Found.
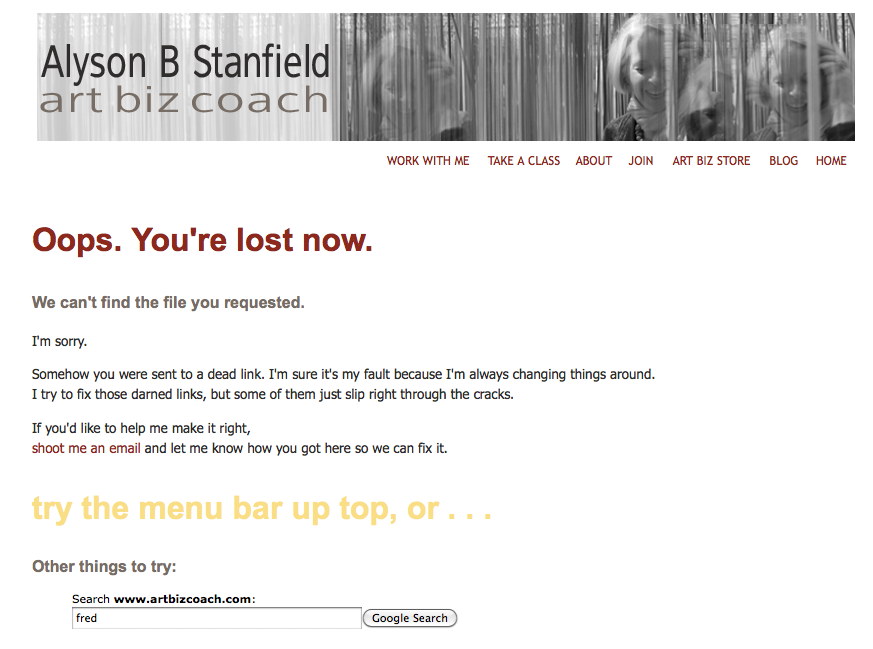
When someone clicks on a link to my site that is no longer there or has been moved, they get a friendly message that looks like this:
Now, isn’t that better than someone getting an unfriendly message generated by your Web hosting service? Simply find the file on your site and replace it with a more personal greeting.
Here’s another cool trick. You’ll notice that not only does my Error page display that the file no longer exists or has been moved. It also suggests an alternative link and provides a way to search the site. You or your Web guru can do this with these instructions and coding.




6 thoughts on “Personalize your Error pages”
Ahhh, the key is you have a web guru…I think I am going blind from reading the instructions…I will try again to figure this out, but, it is very helpful & thank you…I have to go now & take some smart pills, maybe it will be easier tomorrow…
Ok, Good Morning…I figured out what all this means(the helpful post)…For morons like me, http://www.google.com/tools/firefox/toolbar/FT5/intl/en/index.html go to that link, download Google Toolbar …go drink some tea…Read how it works later…
I run a mile at the suggestion of writing my own 404 page – some time ago I thought I’d be smart and write my own 404 – after all, I’d taught myself html, how hard could it be!? I even had a nice zen phrase ready, “you have stepped into the stream but the water has moved” – I googled lots of how to do it pages, wrote my html, uploaded to my server and put my whole site off the air – when I rang the server tech support they weren’t sure whether to laugh or cry at the mess I’d created, and had to call in “senior support staff” to straighten it out – so I don’t mind now who writes my 404 message, so long as it’s not me!
If you put a link to the website that no longer exists on a blog somewhere else, with a notice saying this site has moved to – with the new link, Google search picks this up right away, if someone searches for the old site…(if you no longer own the old address)…
Sari: Hmmm. Not sure I get your last post. And I do read HTML code quite easily, so that’s a full disclosure of why it’s easier for me. BUT, a Web guru can do it. It definitely requires coding.
Erica: That cracks me up. Painful lesson!
An alternative is to have the visitor redirected to your home page if they encounter a missing page.